There are different ways of doing this. I'll show some of the solutions then you'll find the rest.
Solution 1: The easiest way to divide the square into 4 equal parts is to draw three vertical lines or three horizontal lines forming four (4) equal areas. This can be shown in the figure below, where each part is shaded with a different color.
Solution 2: Another way of dividing it is to draw one vertical and one horizontal line intersecting at the middle part of the square. That is
Solution 3: Another way of dividing it is to draw the diagonals of the square.
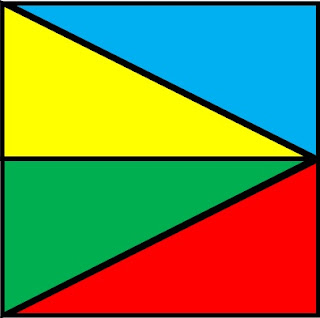
Solution 4: You can also cut the square by a horizontal line or a vertical line, then cut each half into two equal triangles.
There are still other ways of dividing a square into 4 equal parts. Find them and share them here... comment below.

























12 comments:
Thanks, helped me with my math homework!
:D
You are welcome Jacky Zhang! :)
Feel free to share this site to your friends...
Thank you!
Thanks helped me with my homework bye
You are welcome... :)
Thank you for helping me with my homework but I need to do this pattern with out rotating it or flipping it. Have you got solution for 8 more ? pls help me
Nice ! This really helped me with my homework assignment !!! :)
How do I get permission to use the "HOW TO DIVIDE A SQUARE INTO FOUR (4) EQUAL PARTS" cards? Thanks!
Is there a finite number of ways to split the square into four equal parts? If there is, could someone please tell me that number?
Thanks for helping me with my homework! Your wesite was very helpful and time saving! :)
thanks! helped my child with his math homework. I really appreciate the solutions!
Thanks helped on home work
thanks
Post a Comment